Wir haben euch bereits gezeigt, wie man Videos und Spotify in die Event-Detailbeschreibung einbindet. Für SEO ist es sehr empfehlenswert, auch Bilder in die Beschreibung einzufügen. Wie das geht, zeigen wir euch in diesem Blogbeitrag.
Was du dazu brauchst? Wenn möglich einen Dropbox Zugang oder schöne Bilder auf deiner Website.

Einbindung mit Dropbox
1. Speichere das gewünschte Bild als jpg-Datei auf einem Dropbox Ordner.2. Mache einen Rechtsklick auf das Bild und wähle "Adresse des Links" kopieren.
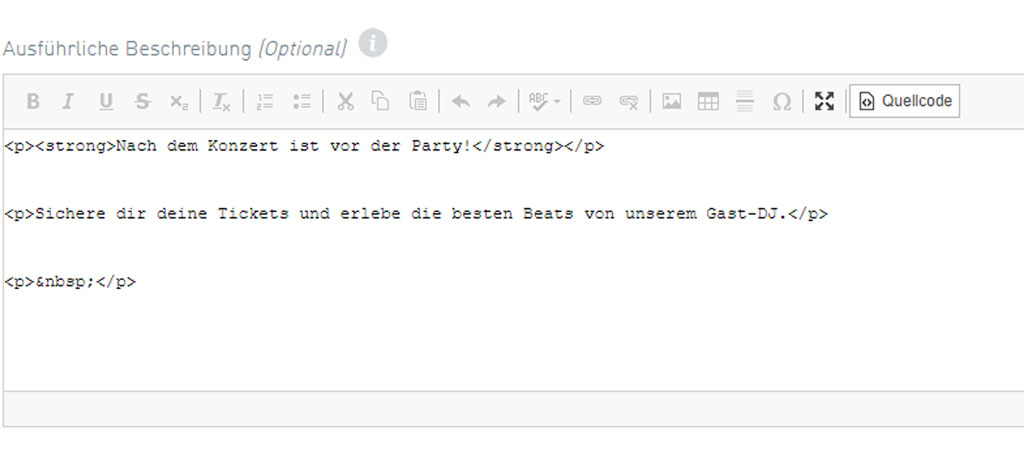
3. Öffne beim Event den Quellcode der ausführlichen Beschreibung.

4. Füge folgenden Code ein: <img src=" " />
5. Zwischen die " " setzt du deinen kopierten Dropbox Link ein:
<img src="https://www.dropbox.com/s/c4kyoon9x4whbz8/flyerbild.jpg?dl=0" />
6. Ersetze ?dl=0 mit ?raw=1 (ohne diese Änderung wird das Bild nicht erkannt)
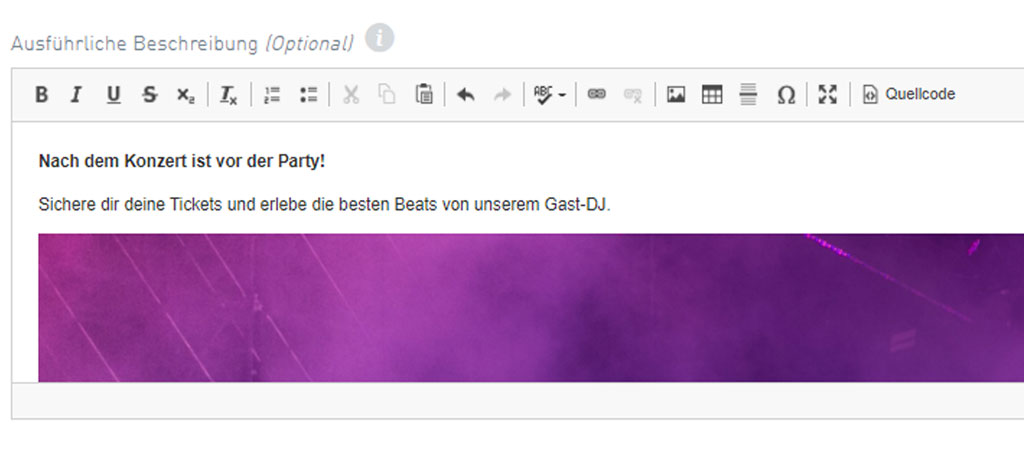
7. Gehe zurück auf die Ausführliche Beschreibung (nochmals auf Quellcode klicken) um zu prüfen, ob das Bild korrekt angezeigt wird:

Falls ihr die Grösse nicht bereits beim Bild angepasst habt, könnt ihr es auch im Code machen:
<img height="400"src="https://www.dropbox.com/s/qfdouimdgn7gkql/anmeldemaske_goldbach.png?raw=1" width="200" />
Höhe = height, Breite = width jeweils in Pixel angeben.
Du möchtest das Bild responsive, so wie die TICKETINO Website, so dass es auf jedem Gerät schön angezeigt wird? Hierfür musst du bei height=auto und width=100%
einstellen, z.B.:
<img height="auto" src="https://www.dropbox.com/s/c4kyoon9x4whbz8/flyerbild.jpg?raw=1" width="100%" />
Bild aus Website einfügen
Wesentlich einfacher und schneller ist es, wenn du ein Bild von deiner Website im Event Detailbeschrieb einfügst. Dazu musst du das entsprechende Bild mit einem Rechtsklick anklicken und danach die Option "Bild in einem neuen Tab öffnen" auswählen. So erhält du den Link für dein Bild,z.B.
https://www.ticketino.com/resources/images/event/title/2021/03/128529/128529_ban_de_des.jpeg
Diesen Link kann man nun bei <img src= «» einfügen analog zu dem Dropbox Link. Dies sieht dann so aus:
<img src="https://www.ticketino.com/resources/images/event/title/2021/03/128529/128529_ban_de_des.jpeg" />
Auch hier kannst du das Bild responsive gestalten mit den oben genannten Angaben:
<img height="auto" src="https://www.ticketino.com/resources/images/event/title/2021/03/128529/128529_ban_de_des.jpeg" width="100%" />
Hier das Ergebnis auf TICKETINO:

Alles für Google
Damit dein Bild von Suchmaschinen auch wirklich gefunden werden kann, benötigen Google und andere Suchmaschinen Attribute, um zu erkennen, was auf dem Bild ist. Das ALT-Attribut ist für SEO sehr wichtig. Das Title-Attribut ist besonders für die Usability der Ticketkäufer von Vorteil. Wir empfehlen, dass das ALT Attribut zwingend hinterlegt wird, das Title Attribut kann auch weggelassen werden.
Bei einem ALT-Attribut handelt es sich um einen alternativen (ALT) Text, der bei Bilddateien auf einer Webseite hinterlegt wird und den Inhalt des Bildes beschreibt. Falls ein Bild aus bestimmten Gründen nicht angezeigt werden kann, erscheint der Text des ALT-Attributs.
Das Title-Attribut zeigt dem Ticketkäufer mit kurzer Verzögerung Informationen zum Bild beim Mouseover an. Das Title-Attribut dient vorrangig der Usability und kann wichtig sein, wenn keine Bildunterschrift vorhanden ist.
So bindet man die beiden Attribute korrekt ein:
<img height="auto" src="https://www.ticketino.com/resources/images/event/title/2021/03/128529/128529_ban_de_des.jpeg" width="100%" alt="TICKETINO Everybody’s Ticketing" title="TICKETINO"/>
Auf dem Bild sieht man den Title, welcher durch das Mouseover angezeigt wird:

Du benötigst Unterstützung beim Einbinden deiner Bilder oder hast du Fragen? Dann melde dich doch einfach beim TICKETINO Supportteam oder seh dir hier unser Erklärvideo zum Thema Eventerstellung an!