Möchtest du Teilnehmerdaten direkt in dein CRM-System oder Mailingtool importieren? Automatisiert Reminder- oder Dankesmails an deine Ticketkäufer/innen versenden? Tasks für deine Mitarbeitenden erstellen oder sonst ein Drittsystem anbinden und das ganz ohne Programmierkenntnisse? Dann dürfte dich die Funktionalität der Webhooks mit Sicherheit interessieren!
Darum geht's
|
Was ist ein Webhook
Gemäss Wikipedia wird mit Webhook «Ein nicht-standardisiertes Verfahren zur Kommunikation von Servern bezeichnet, das im Rahmen des verteilten Rechnens oder der Nachrichtenorientierten Middleware genutzt wird. Webhooks ermöglichen es, einer Server-Software mitzuteilen, dass ein bestimmtes Ereignis eingetreten ist und eine Reaktion auf das Ereignis auszulösen.»
In unserem Fall können Webhooks genutzt werden um Datensätze vom TICKETINO-System an ein beliebiges Drittsystem zu übermitteln. Von dort aus können dann vielfältige aufbauende Prozesse ausgelöst werden.
Welche Ereignisse können in Form von Webhooks aus dem TICKETINO-System übermittelt werden?
Die Webhooks aus dem TICKETINO-Cockpit können grob in zwei Kategorien eingeteilt werden
Bestelldaten
Die Übermittlung von Bestelldaten können vielfältig eingesetzt werden. Beliebt ist die automatische Bewirtschaftung von externen CRM-Systemen und Mailingtools. Wird ein Ticket gekauft, können Kontaktdaten wie «Vorname», «Nachname», «Emai-Adresse», «Anrede» aber auch Eventbezogene Daten wie «Eventdatum» etc. an ein Drittsystem gesendet werden. Dies ermöglicht es, dass innerhalb von Mailingsystemen wie bspw. Mailchimp oder CRM-Systemen wie bspw. Hubspot automatisch Kontakte erstellt und gepflegt werden können. Dies kann hilfreich sein, wenn du eine Kundendatenbank führen oder auch eigene Newsletter versenden möchtest. Darüber hinaus können in den Drittsystemen verschiedenste Workflows erstellt werden. Denkbar sind bspw. Reminder-Mails vor dem Event, Dankesmails oder Kundenbefragungen nach dem Event, Glückwunschmailings zum Geburtstag oder auch Upselling von weiteren Produkten und Dienstleistungen wie Merchandise-Artikel oder Übernachtungsmöglichkeiten.
Da du alle erdenklichen Plattformen anbinden kannst, sind der Fantasie kaum Grenzen gesetzt. Seien es Task an deine Mitarbeiter über Kundenservice-Systeme wie Freshdesk, die Übermittlung von Ticketcodes an eine autonome Scanlösung (Drehkreuze etc.) oder Verkaufs-Notifications an dich über SMS.
Folgende bestellbezogene Ereignisse kannst du aktuell übermitteln:
- Bestellung ausgeführt
- Bestellung storniert
- Ticket gescannt
Eventmutationsdaten
Webhooks dieser Gruppe dienen in erster Linie dazu, Eventdaten an ein Drittsystem zu übermitteln. Beispiele hierfür sind externe Eventkalender oder Eventplattformen wie bspw. guidle oder Songkick oder auch die die automatische Bewirtschaftung des Contents auf der eigenen Website. Weitergeben werden sämtliche relevanten Eventdaten wie Bilderlinks, Eventbeschreibung, Ticketkategorien, Preise, Kontingente, Eventdaten etc.
Neben der Content-Bewirtschaftung können auch Notifications, Kalendereinträge oder Tasks an Mitarbeitende oder Partner (Werbeagentur, eigene Vorverkaufsstelle etc.) ausgelöst werden. Dies kann wiederum über Mailingtools oder Kundenservice-Systeme realisiert werden.
Folgende eventbezogene Ereignisse kannst du aktuell übermitteln:
- Event hinzugefügt
- Event aktualisiert
- Event veröffentlicht
- Event deaktiviert
- Tickettyp hinzugefügt
- Tickettyp aktualisiert
Wie werden Drittsysteme angebunden?
Es gibt verschiedenste Systeme, welche du direkt mit Webhooks beliefern kannst. Ebenfalls kann die geübte Programmiererin natürlich auch selbst ein Programm schreiben, welches die Webhooks verarbeitet. Für den Laien empfiehlt sich die Nutzung eines Workflow-Automatisierungsprogramms. Wir möchten dir an dieser Stelle Zapier empfehlen, da es benutzerfreundlich und günstig ist und zudem von sehr vielen spannenden Drittsystemen (Apps) aller Art unterstütz wird. Eine kleine Auswahl ist unten aufgelistet. Eine Liste der 100 führenden Apps findest du bei Bedarf verlinkt. Um zu prüfen, ob das von dir genutzte System unterstützt wird, kannst du einfach die Suchfunktion nutzen.
- Outlook
- Salesforce
- Gmail
- Google Calendar
- Mailchimp
- Sendinblue
- Hubspot
- ClickSend SMS
- Calendly
- SurveyMonkey
- Wordpress
Wie kannst du Webhooks für deine Zwecke nutzen?
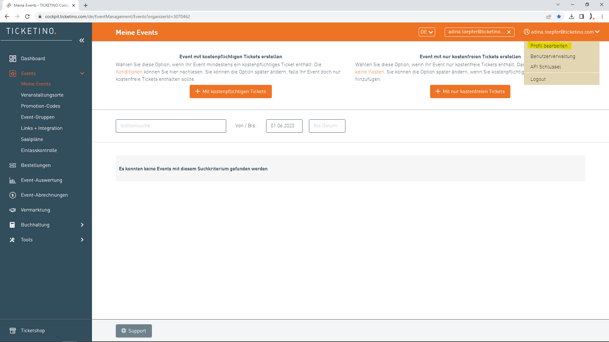
Logge dich als erstes in deinem TICKETINO-Cockpit ein. Klicke dann oben rechts auf deine E-Mail-Adresse und dann auf «Profil bearbeiten».

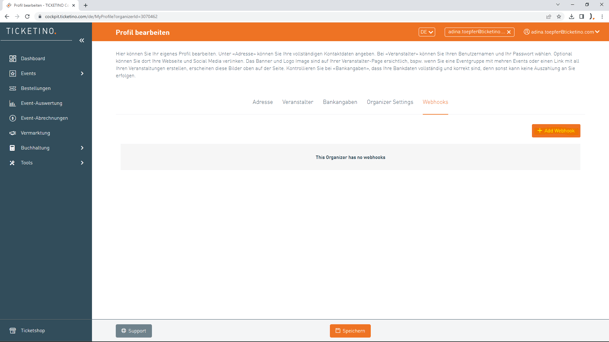
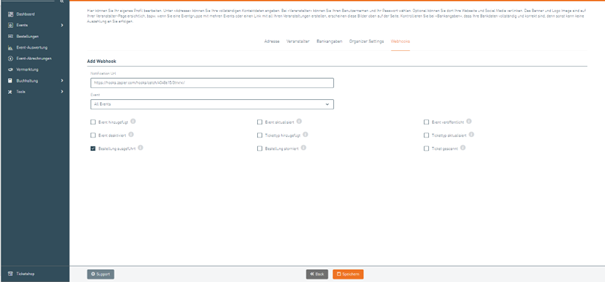
Innerhalb deines Profils klickst du auf das Feld «Webhooks» und danach auf den Butten «Add Webhook»

Als nächstes musst du definieren, wohin deine Daten übermittelt werden sollen. Dies geschieht anhand der «Notification Url».
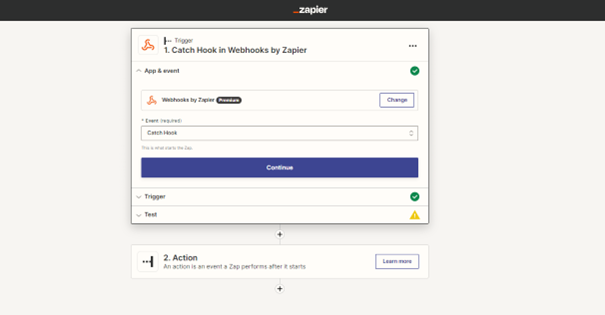
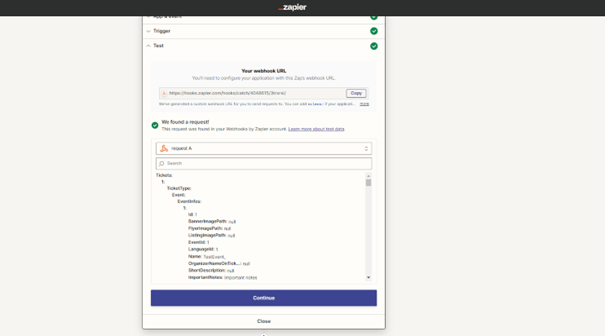
Wenn du Zapier nutzt, dann kannst du diese in deinem Zapier Account generieren. Wähle hierzu bei «App & Event» die Option «Webhooks by Zapier» und bei «Event» die Option «Catch Hook».

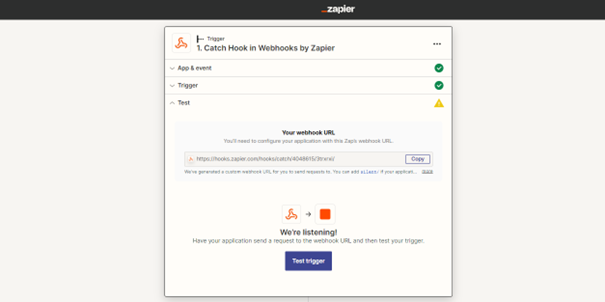
Klicke dann zweimal auf «Continue». Das Feld «Pick off a Child Key» kannst du dabei ignorieren. Du erhältst im Anschluss deine «Webhook URL», welche du in deinem TICKETINO-Cockpit hinterlegen kannst.

Als nächstes musst du entscheiden, welche Daten du von welchen Events übermitteln möchtest. Beispielsweise kann dies «Bestellung ausgeführt» von «All Events» sein. Klicke im Anschluss auf speichern.

Auf der nächsten Seite kannst du deinen Webhook testen, indem du auf das Häkchen klickst. Erscheint unter «Result» wiederum ein grünes Hakchen, so bestätigt das Cockpit die erfolgreiche Übermittlung der Daten. Über dein Zapier-Cockpit kannst du nun ein Drittsystem deiner Wahl verknüpfen.

Konkrete Anwendungsbeispiele und Anleitungen zum Download für eine Anbindung an ein Mailsystem, ein CRM etc. werden auf diesem Kanal in Kürze folgen, bzw. sind in der TICKETINO-ACADEMY bereits jetzt verfügbar. Am besten abonnierst du bei Interesse also unsere Blog Updates! Auf die Anleitungen musst du aber nicht zwingend warten. Wir empfehlen dir bereits jetzt einen Zapier Account zu lösen und selbst auszuprobieren. Das System ist intuitiv und auch für «Nicht-Programmierer/innen» gut bedienbar. Aufgrund der Vielzahl von Apps werden wir ohnehin nicht für alles eine Anleitung bereitstellen können.
Weiterführende Informationen zu Themen wie API, Iframes und Webhooks findest du zudem auf unserer Website für Entwickler/innen.
Wir wünschen dir viel Erfolg bei deinen ersten Webhook-Experimenten!



